ブラウザ上で簡単デザイン!
このページでは、デザイン作成ページの使い方を解説しています。
これを読んでからデザインを作成すれば、より簡単にデザインを作る事ができます!
①作りたい商品ページの「カスタマイズ」を押し、デザイン配置画面へ移動します。
・カスタマイズ無しでは購入できませんので、ご注意ください。

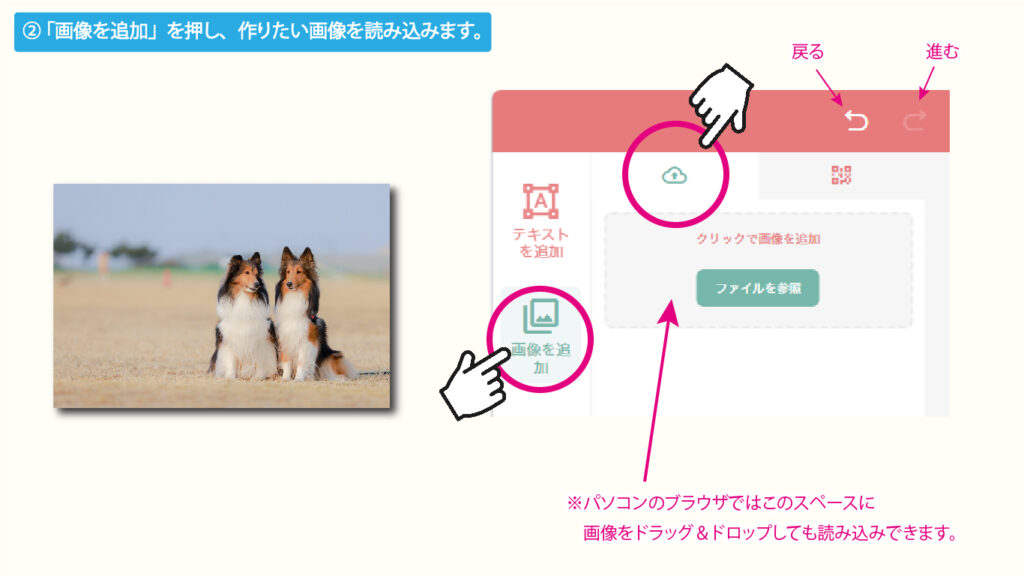
②「画像を追加」を押し、作りたい画像を読み込みます。
・画像は複数枚重ねられます。
・一度追加した画像は、履歴に一覧として表示されます。

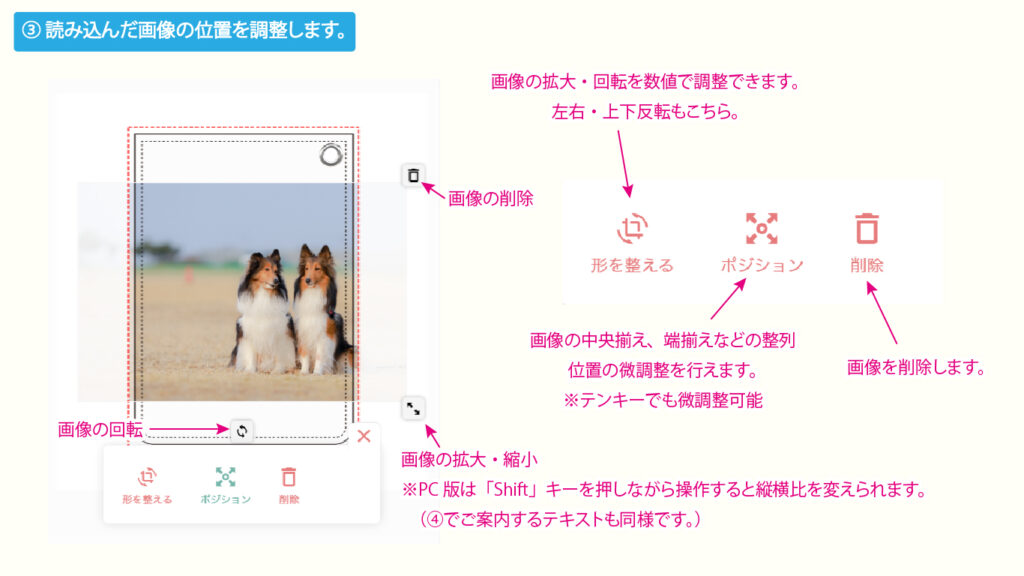
③読み込んだ画像の位置を調整します。

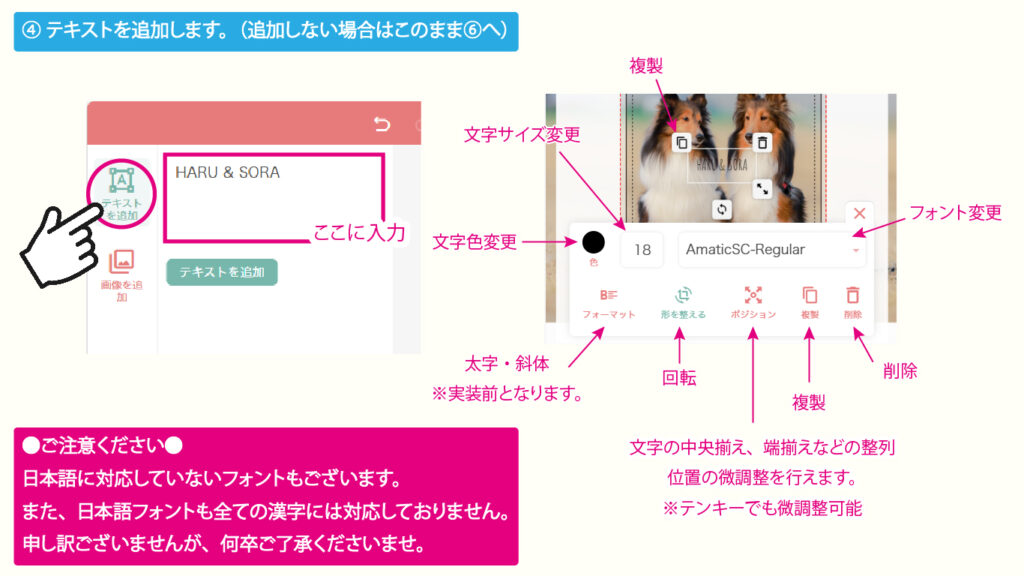
④テキストを追加します。(追加しない場合はこのまま⑥へ)
・日本語に対応していないフォントもございます。
また、日本語フォントも全ての漢字には対応しておりません。
申し訳ございませんが、何卒ご了承くださいませ。

⑤QRコードを追加します。(追加しない場合はこのまま⑥へ)
・弊社ではQRコードが正常に読めるかのテストは行いません。
・印刷不良以外でのご返品対応は出来ませんので、
何卒、ご入稿時にお客様にてご確認をお願いいたします。

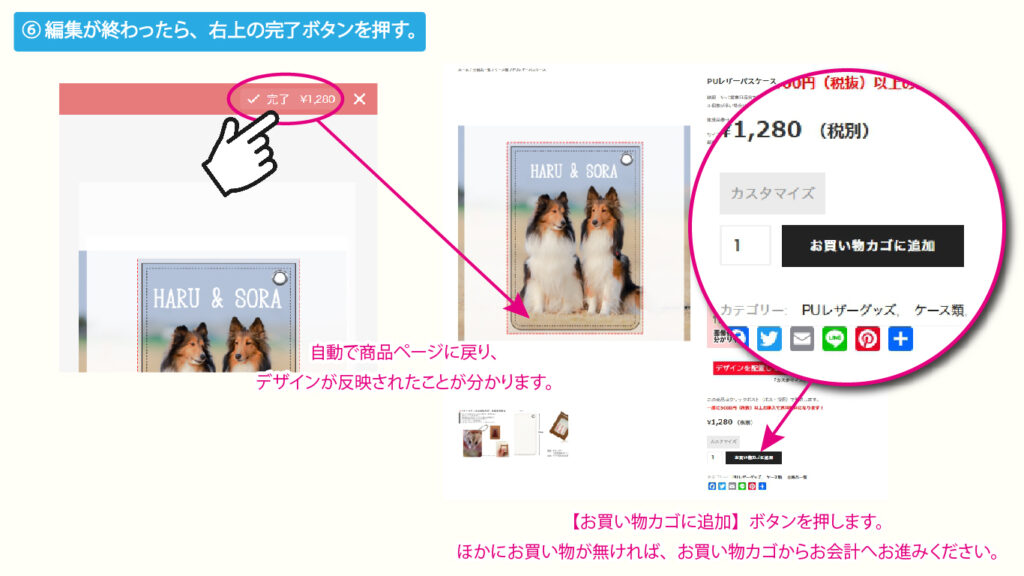
⑥編集が終わったら、右上の完了ボタンを押す。
・完了です!ほかにお買い物が無ければ、カゴからお会計へお進みください。
★アクリルブロックは白版のあり・なしをお選びください。
白版についてのご案内は、アクリルブロック各サイズの商品ページ内をご参照ください。

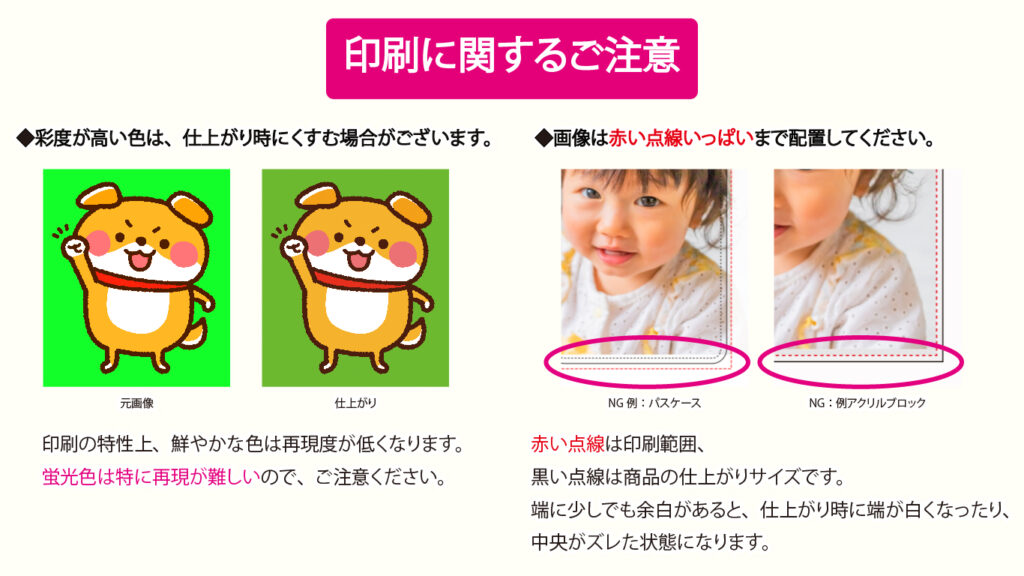
◆印刷に関する注意
カートに入れて、決済すれば注文完了です!
カートに追加する前に、下記の点にご注意ください。

・彩度が高い色は、印刷時にくすむ場合があります。
印刷の特性上、鮮やかな色は再現度が低くなります。
蛍光カラーは特に再現が難しいので、ご注意下さい。
・画像は赤い点線いっぱいまで配置してください。
端に少しでも余白があると、仕上がり時に端が白くなったり、中央がズレた状態になります。
特に濃いめの色だと余白が目立つので、ご注意下さい。
意図したデザインでない限り、必ず枠線いっぱいまでデザインを配置するようお願いします。

※印刷の工程上、数ミリのズレが生じる場合がございます。予めご了承下さい。